প্রয়োজনীয় কোডসমূহ:
WooCommerce-এর অর্ডার বাটনে প্রতি ৩ সেকেন্ড পরপর shake animation চালু করতে
নিচের জাভাস্ক্রিপ্ট এবং CSS কোডগুলো ব্যবহার করতে পারেন।
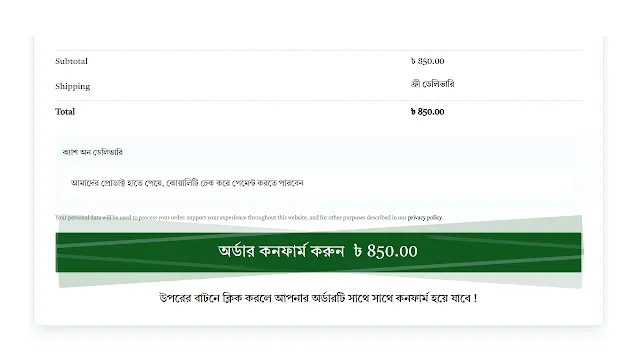
নিচের কোডটি বসানোর পর নিচের ছবির মতো এনিমেট করবে।
Shake Animation JavaScript & CSS Code:
প্রতি ৩ সেকেন্ড পরপর একবার shake animation হবে। এই জন্য জাভাস্ক্রিপ্ট কোডটি
কাস্টমভাবে বসাতে পারবেন। যদি Elementor ব্যবহার করেন তবে HTML Widget নিয়ে নিচের
দিকে এই জাভাস্ক্রিপ্ট ও CSS কোড বসাতে পারেন। নিচেতে কোডটি দেওয়া হলো:
<script>
// প্রতি ৩ সেকেন্ড পর shake animation চালু হবে
setInterval(() => {
const button = document.querySelector('.alt'); // WooCommerce-এর অর্ডার বাটনের সিলেক্টর
// Shake animation যোগ করা
button.classList.add('shake');
// ১ সেকেন্ড পরে shake animation সরানো হবে
setTimeout(() => {
button.classList.remove('shake');
}, 1000);
}, 3000); // প্রতি ৩ সেকেন্ডে চালু হবে
</script>
<style>
/* Shake Animation */
@-webkit-keyframes rsiShaker1 {
0%, to {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
10%, 20% {
-webkit-transform: scale3d(.97, .97, .97) rotate(-1deg);
transform: scale3d(.97, .97, .97) rotate(-1deg);
}
30%, 50%, 70%, 90% {
-webkit-transform: scale3d(1.03, 1.03, 1.03) rotate(1deg);
transform: scale3d(1.03, 1.03, 1.03) rotate(1deg);
}
40%, 60%, 80% {
-webkit-transform: scale3d(1.03, 1.03, 1.03) rotate(-1deg);
transform: scale3d(1.03, 1.03, 1.03) rotate(-1deg);
}
}
@keyframes rsiShaker1 {
0%, to {
transform: scaleX(1);
}
10%, 20% {
transform: scale3d(.97, .97, .97) rotate(-1deg);
}
30%, 50%, 70%, 90% {
transform: scale3d(1.03, 1.03, 1.03) rotate(1deg);
}
40%, 60%, 80% {
transform: scale3d(1.03, 1.03, 1.03) rotate(-1deg);
}
}
/* Shake ক্লাসে এনিমেশন */
.alt.shake {
animation: rsiShaker1 .5s ease-in-out;
}
</style>
কিভাবে কোড কাজ করে?
- প্রতি ৩ সেকেন্ড পর জাভাস্ক্রিপ্ট কোডের মাধ্যমে অর্ডার বাটনে .shake ক্লাস যুক্ত হয় এবং এক সেকেন্ড পরে তা রিমুভ হয়।
- .shake ক্লাস যুক্ত হলে CSS-এর rsiShaker1 এনিমেশন চালু হয়, যা বাটনটিকে একটু একটু করে ঘোরানো এবং ছোট-বড় করা হয়।
WooCommerce-এর অর্ডার বাটনে এই shake animation যুক্ত করলে ক্রেতাদের দৃষ্টি সহজেই আকর্ষণ করা সম্ভব। WooCommerce ওয়েবসাইটে এনিমেশনগুলি যুক্ত করলে ক্রেতাদের কেনাকাটায় উদ্বুদ্ধ করতে সহায়ক ভূমিকা পালন করে।